Stačí pár kliknutí a máte doma košili na míru i plavbu kolem světa. Ani nemusíte sedět u počítače, potřebujete jen mobil a pár minut při čekání na tramvaj. Nákupy přes internet se staly běžnou záležitostí a už jen máloco nelze takto koupit. Trh e-commerce je navíc dynamický a proměnlivý. Shrnuli jsme pro vás 8 letošních UX (User Experience) trendů, které byste ve vašem e-shopu rozhodně neměli ignorovat.
1. Responzivní design
Lidé nakupují stále častěji na cestách. Je tedy nezbytné, aby byly stránky responzivní a uzpůsobené nákupům ve vlaku či na sedadle spolujezdce. Nezapomínejme také na další početnou skupiny zákazníků – na ty, kteří nakupují v práci. Ti naopak stránky zobrazují na velikých monitorech v kanceláři. Správný e-shop by měl myslet na všechny.
Čtěte také: 6 e-shopařů radí, co dělat v „okurkové“ sezóně, kdy vám v obchodě klesá poptávka
2. Material a flat design
Stále více se používá flat design a novinka společnosti Google – material design. Vyznačují se čistými barvami a plochým vyobrazením objektů bez stínování a napodobování reálných věcí. Tlačítka jsou znázorněna tak, aby se na ně dalo intuitivně kliknout, ale bez zbytečného vykreslování a komixových prvků. Vše je zobrazeno minimalisticky, pomocí jednoduchých prvků, typografie a barev. Flat design jde ruku v ruce s responsivním designem při různých velikostech displeje.
Obchod Skinny ties sází na jednoduchý grafický design a rozložení stránky.
3. Mikro interakce
Malé animace nebo drobné interakce vaše zákazníky pobaví a namotivuje k dalšímu nákupu. Může se jednat o jednoduché přidání položky do košíku, kde košík spolkne položku, nebo figurína, která se zatočí, když si vyberete šaty. Všechny tyto interakce mohou obohatit vytoužený uživatelský prožitek o něco nového.
Kdo by nechtěl udělat radost nákupnímu košíku jako v e-shopu threadless.com
4. Velká typografie
Drobná písmena jsou špatně čitelná na mobilních zařízeních. Trendem poslední doby jsou u produktových i firemních prezentací velká, dobře čitelná písmena. Obrovské a tučné písmo se nejen velmi dobře čte, ale zaujme uživatele hned po načtení stránky. Méně textu, ale o to větší font je jedním z nejrozšířenějších trendů tohoto roku.
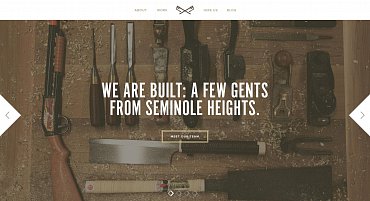
Jednoduché sdělení přes celou stránku. Built Things.
Čtěte také: 3 lekce Facebook marketingu z Asie
5. Karetní rozložení stránky
Ideální pro responzivní design, lehce přizpůsobitelné s minimem nepotřebného obsahu. Takové je rozložení pomocí karet. Karty se jednoduše přidávají a odebírají podle velikosti zařízení, na kterém zrovna stránku prohlížíte. Mohou být různě veliké a použitelné téměř pro cokoliv – od přehledu produktů, zobrazení článků blogu nebo třeba výpis komentářů.
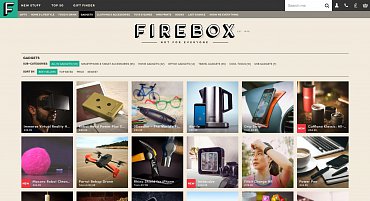
Hlavní strana e-shopu Firebox – vyberte si kartu.
6. Ikony místo textu
Lidé neradi čtou dlouhé texty. Proto se čím dál častěji můžeme setkat s prvky, které text neobsahují vůbec. Typickým příkladem jsou tlačítka vyhledávání, kde je text nahrazen obrázkem lupy nebo domečkem, kterým se vracíte na hlavní stránku. Stále používanějším piktogramem je tzv. hamburger. Ten je však důkazem, že ne vždy je nahrazení textu obrázkem pro uživatele lehce srozumitelné. Průzkumy napovídají, že je lepší k této ikoně přidávat doplňující text, protože ne každý si tuto ikonu spojí se zobrazením menu. Velmi často si pod ní představí spíše seznam položek ve výpisu. Nahrazování ikonami se tedy zdá být jako veliký trend, ale může s sebou nést i nepříjemnosti v podobě složitější navigace na webu. Je tedy potřeba je vybírat s citem a porozuměním k cílové skupině.
7. Více posouvání, méně klikání
Pro uživatele je mnohem jednoduší stránky posouvat, než složitě proklikávat. Všimněte si, že jsou dnešní stránky mnohem delší a bez větších odskoků mimo. Spíše se jedná o vyprávění příběhů, které návštěvníky zaujmou a vtáhnou do děje. Delší stránky se používají jak pro prezentace firem, tak produktové stránky.
Na webu Dangers Off Tracking z cesty nesjedete.
8. Fotky a videa přes celou obrazovku
Emoce mají na stránkách velkou váhu. Krásné fotky nebo videa hrající na pozadí dodají stránce styl, ale zároveň pomohou představit značku nebo vybraný produkt. Tak jako všechny ostatní trendy jde ruku v ruce s responzivním designem, díky němuž vypadá výsledný web dobře na všech zařízeních.
Fotka na fashion webu Basus.
Co nás překvapí příště? Designéři rádi experimentují a zkoušejí nové věci, je proto velká šance, že nás brzy opět něčím překvapí. Některé prvky, které se nám dnes zdají nejasné nebo málo používané, nám budou brzy připadat jako běžná součást webu. Naopak jsou prvky, které už v současném webdesignu definitivně ustupují.