Vaše webové stránky by měly být dokonalé nejen z hlediska obsahu, ale i grafiky a celkového vzhledu. Na tom se z velké většiny podílí i písmo, protože informace na webech, pokud se nejedná o specializované stránky, jsou z 95 % prezentovány právě psaným textem. Návštěvník stránky na ní většinu svého času stráví čtením, a proto bychom mu ho měli co nejvíce ulehčit. Bez správného písma si toho moc nepřečte a nebude se chtít vracet. Písmo je tím nejzákladnějším a i nejjednodušším grafickým prvkem každé internetové stránky. Proto je správná volba fontu písma na webu tak důležitá. Návštěvnost ve smyslu pozice ve vyhledávači velikost nebo styl písma neovlivňuje. Ovlivňuje ale konverzní poměr e-shopu. Správná typografie dokáže snížit bounce rate a zvýšit time on site a další parametry. A tím ovlivnit i konverzní poměr,
upozorňuje Ondřej Ilinčev, CRO & UX expert ILINCEV scientific marketing – www.ilincev.com.
Začíná to u fontu
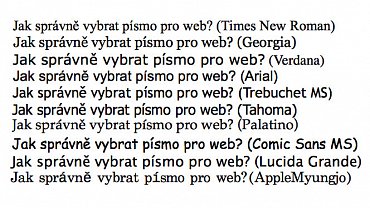
Je velmi důležité, jaký si zvolíme font, čili písmo určité velikosti a určitého řezu. Sahat bychom měli po takzvaně bezpečných fontech. Ne každé písmo se totiž na internetu objeví ve všech prohlížečích správně. Například produkty Apple nepodporují všechny fonty Windows a naopak. To pak může mít za následek rozhození celé šablony a grafiky webu a v horším případě i naprostou nečitelnost textu. Záleží na tom, jaký operační systém a webový prohlížeč uživatel používá. Bezpečnými písmy jsou ta, která jsou univerzální pro všechny počítače, případně se zobrazí velmi podobně. Bez rizika se dají používat patková písma Times New Roman nebo Georgia, z bezpatkových pak třeba Arial, Verdana, Tahoma nebo Trebuchet MS. Problém nebudete mít ani s Courier New nebo Lucida Console. Samozřejmostí je, že budete používat fonty podporující české znaky.
Typ písma by měl svým stylem vždy zapadnout k ostatním grafickým prvkům na webu. Rozhodnout se musíme například pro písmo s patkami nebo bez. Patky jsou takové ty ozdoby u každého písmene. Pro v poslední době velmi populární graficky minimalistické weby se například častěji využívá bezpatkové písmo. Pro tématické weby se pak může více hodit písmo patkové. Obecně ale dnes převládá trend využití bezpatkového písma. Písmo se potom může jevit všeobecně čistší. Právě všeobecný design webu může o stylu písma rozhodnout nejvíce a trend užití jednoduššího bezpatkového písma spíše zapadá do koncepce právě populárního minimalistického designu.
Osobně preferuji spíše písmo patkové. Člověk se neztrácí v textu, protože díky patkám text příjemně navazuje. Ovšem pro menší písmo se nehodí. Patky příliš splývají. Pak je lépe použít písmo bezpatkové. To se v menších velikostech čte výborně a hodí se tak pro delší texty. Například pro odborné návody či dlouhé studie. Volil bych tedy spíše podle zaměření webu. Pokud jde o blog, zvolil bych středně velké patkové písmo. Kdybych zakládal magazín, který je založený na dlouhých textech, bez rozmýšlení bych naopak zvolil menší bezpatkové,
říká bloger Tomáš Erlich.
Dále čtěte: Není ostuda, pokud aktualizujete web jen jednou za rok. Netýká se to ale všech
Pokud zvolíte běžné písmo, tak bude jedno, zda je patkové či bezpatkové. Studie porovnání rychlosti čtení i následného chápání textu neobjevila výrazný rozdíl mezi patkovým a bezpatkovým písmem. Daleko důležitější je velikost písma, výška řádku a počet znaků na řádek. To jsou další důležité parametry a spolu s typografickou škálou, tedy poměrem velikosti nadpisů a textu, jsou to hlavní elementy ovlivňující čitelnost. Zvolit správný typ písma pro web nestačí. Zde můžeme najít spojitost s patkovým písmem, které je vhodnější spíše pro obsáhlejší texty s menší výškou řádku, kde může být text lépe čitelný. U bezpatkových písem je pak lepší zvolit například větší výšku řádku pro lepší čitelnost pro oko při čtení. Opět je možné sledovat trend při využití bezpatkových písem v dnešní webové grafice, kde se obvykle volí větší velikost písma a větší výška řádku,
uvádí počítačový specialista a programátor Tomáš Fenyk a dodává: Samozřejmostí pak musí být barevná čitelnost a správný kontrast textu vůči dalším prvkům stránky. Pomocí textu, barev a velikostí lze efektivně určit prioritu prvků na stránce, a následně je tak možné směrovat návštěvníka.
Moderní znamená jednoduchý a velký
K jednotnému stylu grafiky a písma nutno také dodat, že není příliš vhodné používat příliš mnoho různých druhů písem na webu. Na jedné stránce použijte maximálně čtyři druhy písma. A vyvarujte se použití více druhů písem i ve větách. To se hodí jen v případě, že chcete něco skutečně zvýraznit. Obecně pozoruji trend postupného zvětšování jak základního písma, tak titulků. V současnosti je slušné zvolit základní velikost písma mezi 14 a 15 pixely a řádkování 1,25 – 1,5. Platí pravidlo, že čím menší text, tím větší výška řádku,
dodává Ondřej Ilinčev.
Tato pravidla platí samozřejmě všeobecně. Pokud chcete mít web netradiční, pak je klidně můžete porušit. Ovšem i ve web designu platí, že méně znamená více. Obsah a jeho čitelnost jsou na webu to nejdůležitější. Pokud chcete mít jistotu, že text vaší stránky bude vypadat na všech zařízeních stejně, je vhodné využít typy písem, u kterých je jistota, že jsou instalována na všech zařízeních. Je sice možnost si neznámý styl písma stáhnout, ale například na mobilních zařízeních s pomalejším mobilním připojením to může být problém. Standardní druhy písem se na všech zařízeních zobrazují alespoň podobně, a tak je zaručeno, že bude mít čtenář stejný zážitek ze čtení nehledě na to, na čem text právě čte. Osobně bych až na pár výjimek nedoporučoval ani CSS vlastnost @font-face. Písmo se totiž musí načíst přímo z webu, což zvětšuje datovou velikost stránky a zpomaluje tím vykreslování,
dodává Tomáš Erlich.
Psali jsme: Analýza klíčových slov: k čemu je a jak začít?
Pakliže pro web najdete skvělý font, který perfektně zapadá do navrženého prostředí, podívejte se nejdřív, zda je podporován alespoň většinou uživatelů. Čím více procent má daný font, tím více uživatelů jej samozřejmě na vašich stránkách uvidí tak, jak jste si naplánovali. Pokud chcete bezpodmínečně použít určitý nepříliš podporovaný font, ujistěte se, že jako sekundární font jste si vybrali písmo naprosto bezpečně podporované, aby nedošlo k rozhození šablony. U některých fontů, obzvláště u zúžených písem condensed je rozdíl ve velikosti oproti klasickým fontům obrovský,
varuje Tomáš Fenyk.
A nakonec rada od Unie grafického designu: Pamatujte, že písmo je většinou uživatelů vnímáno spíše podvědomě. Nicméně stejně, jako má každá firma logo, by měla mít i své písmo.