Firemní web by měl působit především profesionálně. V 1. díle seriálu Firemní web za pár korun jsme si ukázali, jak si zřídit vlastní doménu a zaregistrovat se v redakčním systému od Tumblr. Nyní se vrhneme na design vašeho nového firemního webu.
Jak vybrat design webových stránek
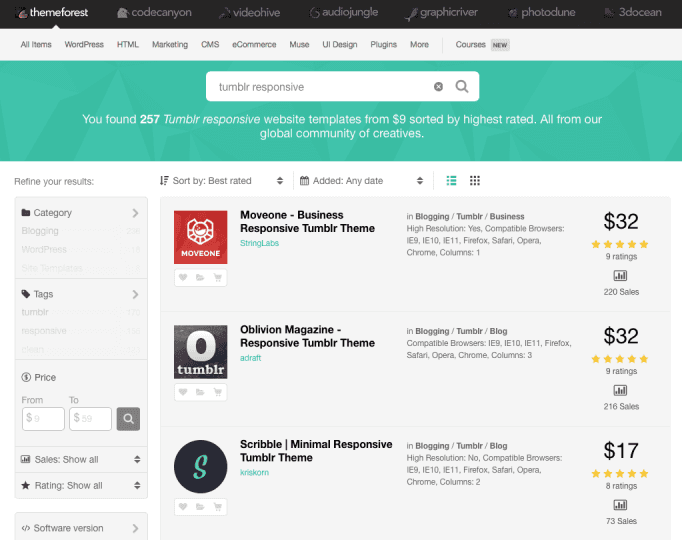
Můžete poptávat design vašich stránek na různých online tržištích, ale tuto práci si v tuto chvíli ještě ušetříme. Pokud vám nevadí, že si koupíte šablonu, kterou může používat už někdo jiný, stačí zavítat na stránku themeforest.net. Z mého pohledu asi nejlepší a především nejlepší nabídka šablon pro různé publikační systémy.
Kromě šablon pro Tumblr nabízí i šablony například pro Wordpress nebo jen obecné, které si můžete nechat od tzv. kodéra na váš web nasadit. My to v tomto ohledu zvládneme ještě sami.
Doporučuji, abyste vybírali šablony především responsivní, protože chceme a v současné době je to i nutnost, aby měli vaši zákazníci přístup k vašim stránkám i z mobilu. Responsivní web automaticky přizpůsobí vaši stránku přístroji, skrze který si ho uživatel prohlíží.
Hledejte vždy responsivní šablonu
Do vyhledávání na themeforest proto zadejte klíčové spojení „Tumblr responsive“. Dostanete výpis jednotlivých šablon, které můžete různě procházet a vybírat. Themeforest navíc nabízí možnost si jednotlivé stránky prohlédnout v tzv. Live Preview, kdy vidíte jednotlivou stránku v akci. Toto určitě doporučuji projít, protože grafici se vás snaží pomocí náhledů a obrázků u jednotlivé šablony nalákat ke koupi, ale při zkoumání šablony na „živém“ webu můžete zjistit, že vám šablona nevyhovuje. Zkoumejte také, jak se web chová na mobilu. Můžete to vyzkoušet tak, že si live preview šablony otevřete ve svém mobilním telefonu, anebo stačí jednoduše okno prohlížeče zúžit na co nejmenší šířku, a tím, jak budete okno prohlížeče zužovat, postupně i uvidíte, jak se web sám přeskládá.
Šablonu můžete zakoupit pomocí platební karty nebo účtu na PayPal (obě platební metody jsou bezpečné), ale počítejte s tím, že celková cena bude vyšší, než je uváděná u šablony. Themeforest totiž připočítává k ceně také příslušnou daň.
Uschovejte si licenci k šabloně
Jakmile zaplatíte, themeforest vás automaticky přesměruje na stránku, kde si můžete stáhnout jednak zdrojový kód šablony, který bude uveden s koncovkou *.txt, a také vám nabídne ke stažení v PDF licenci na používání šablony. Určitě si ji uchovejte v případě, že by se na vás někdo obrátil, že máte jeho šablonu.
Šablonu máme tedy vybranou, jdeme na její instalaci.
Jak nastavit design webových stránek
Teď se opět vrátíme do administračního prostředí Tumblr. Opět se přepněte na úvodní stránku „Dashboard“, kde klikněte na tlačítko „Edit Appearance“. Na stránce nastavení dále klikněte na tlačítko „Edit theme“.
Nyní se už dostáváme do editačního prostředí vzhledu vašich stránek. V levém sloupečku jsou možnosti editace příslušného vzhledu, v pravém širokém sloupci je přímý náhled webu. Aktuálně tam máme nastavenu základní šablonu přímo od Tumblr. Tu samozřejmě nechceme a chceme, aby web vypadal přímo jako šablona, kterou jsem si zakoupili.
Nasazení nové šablony je otázkou pár sekund
Otevřete si soubor se šablonou s koncovou TXT, a to v programu Poznámkový blok u Windows nebo Text Edit u OSX. Zkopírujeme celý kód pomocí CTRL+A a CTRL+C a vrátíme se do editačního okna Tumblr. Zde klikneme na nenápadný odkaz vlevo nahoře označený jako „Edit html“. V tom okamžiku se levý sloupec změní na výpis kódu již přednastavené šablony. Celý obsah kódů si označíme pomocí CTRL+A a vložíme zkopírovaný kód šablony, kterou jsme si zakoupili.
Klikněte na tlačítko „Edit preview“ a hned vidíte náhled vaší zakoupené šablony. Anglických názvů v šabloně se neděste, jdou editovat na českou verzi. Jako ukázku jsem nasadil mnou zakoupenou šablonu od grafiků, kteří si říkají Pixel Moxie.
Nyní šablonu uložte pomocí tlačítka „Save“ a hned se vám vrátí editační okno vlevo. To se rázem změnilo, respektive rozšířilo o spoustu možností. Zde si už můžete hrát s tím, jaké barvy chcete mít na webu, co všechno se má či nemá zobrazovat. Anglické názvy jako např. „About us“ se dají lehce přepsat na české „O nás“. Nezapomínejte si jednotlivé změny pro jistotu průběžně ukládat.
Také si ke konkrétní šabloně prostudujte přiložený návod, protože v něm najdete, co všechno si můžete u svého nového webu nastavit. Vyplatí se to prostudovat, možná zjistíte, že můžete ze své šablony vytěžit víc, než jste si původně mysleli.
Jakmile máte vše nastaveno podle svých představ, vše si uložte a zkontrolujte na své adrese NAZEVFIRMY.tumblr.com. Nezapomeňte však přidat i nějaký příspěvek, pokud jste si vybrali šablonu, která umožňuje publikovat novinky, ať vidíte, jak bude váš web vypadat v live verzi.
Potřebujete šablonu vyladit? Pomůže vám s tím kodér
U příspěvků je jediná nevýhoda. Tumblr neumí automaticky počeštit anglický název listování jednotlivých stránek typu „Next Page“ a také převést datum na český formát. Pokud si troufáte sáhnout do kódu, tak zkuste postupovat podle tohoto návodu. Jestli se na to necítíte, objednejte si služby kodéra. Stačí ho poptat například na serveru NaVolnéNoze.cz nebo Easytask.cz. Pro kodéra je to otázka pár minut, náklady budou minimální. Kodér vám v šabloně ostatně může opravit či odstranit další věci, které se vám v šabloně nebudou líbit.
Tím máme vybranou a nastavenou naši novou šablonu. V příštím díle se podíváme na to, jak nastavit Tumblr na vaši vlastní doménu a jak používat redakční systém Tumblr.